前言
也是突发奇想想做一个仿一言app一样的可以显示不同的格言的app,不过可惜这个项目也是
只做了一半,但是基本的功能还是实现了一半一半了,本来说弄完的但是好像时间总是限制了我的
idea,害下次一定更新完
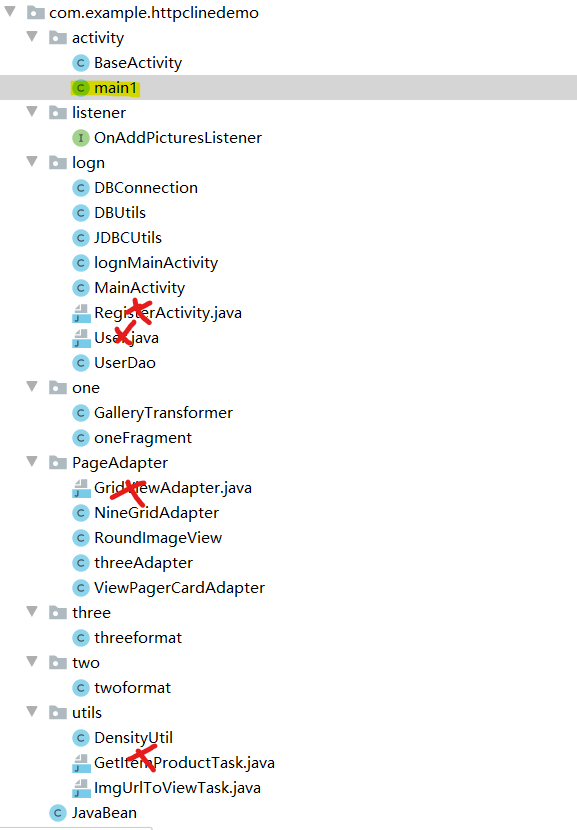
项目框架构
项目框架下黄色标注的是主代码模块,因为这是我自己的测试程序所以里面有一些当时用过的冗余代码
不用理会的,打叉的是都不用的。至于代码其实也没什么好说的,也没有什么,就是三个format的转换罢了
其实,还是有一些BUG的在第三个页面的format我还没有弄好,目前只是暂时实现了随机显示图片和文字,但是
随机显示图片因为api的特性,显示图片总是容易重复这就很烦了,刷新的问题还是很难解决总是让人很难受的。

主活动
其实无外乎就是在format里调用api然后显示把获取的数据放到控件里我也懒得解释了直接看代码就行了
主活动main1.java
public class main1 extends AppCompatActivity{
private TextView mTextview2;
private FrameLayout mContent;
private RadioButton mIc1;
private RadioButton mIc2;
private RadioButton mIc3;
private RadioGroup mLine1;
private ConstraintLayout title;
//format
private oneFragment one;
//private twoMainActivity two;
private threeformat three;
private FragmentTransaction ftr;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initViews();
png();
setSelection(0);
mIc1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
setSelection(0);
}
});
mIc2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(main1.this, twoformat.class);
startActivity(intent);
}
});
mIc3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
title.setVisibility(View.GONE);
setSelection(1);
}
});
}
private void initViews() {
mTextview2 = findViewById(R.id.textView2);
mContent = findViewById(R.id.content);
mIc1 = findViewById(R.id.ic_1);
mIc2 = findViewById(R.id.ic_2);
mIc3 = findViewById(R.id.ic_3);
mLine1 = findViewById(R.id.line1);
title=findViewById(R.id.title1);
}
//format加载布局
private void setSelection(int i){
FragmentManager fm = getSupportFragmentManager();
ftr = fm.beginTransaction();
hideTransaction(ftr);
switch (i){
case 0:
if (one == null){
one = new oneFragment();
ftr.add(R.id.content, one);
}
ftr.show(one);
break;
case 1:
if (three == null){
three = new threeformat();
ftr.add(R.id.content, three);
}
ftr.show(three);
break;
}
ftr.commit();
}
//隐藏format
private void hideTransaction(FragmentTransaction ftr){
if (one != null){
ftr.hide(one);
}
if (three != null){
ftr.hide(three);
}
/* if (two != null){
ftr.hide(two);
}*/
}
private void png() {
Drawable drawable1 = getResources().getDrawable(R.drawable.gray);
drawable1.setBounds(0, 0, 45, 45);
mIc1.setCompoundDrawables(null,drawable1, null, null);
Drawable drawable2 = getResources().getDrawable(R.drawable.chatfill);
drawable2.setBounds(0, 0, 45, 45);
mIc2.setCompoundDrawables(null,drawable2, null, null);
Drawable drawable3 = getResources().getDrawable(R.drawable.vipcrown2line);
drawable3.setBounds(0, 0, 45, 45);
mIc3.setCompoundDrawables(null,drawable3, null, null);
}
}主页面main.xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
>
<include
layout="@layout/titletop">
</include>
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/huise"
>
</FrameLayout>
<include
layout="@layout/button">
</include>
</LinearLayout>
oneformat
第一个页面的format其实你看框架图的时候应该看见了在one这个文件件下是有两个文件的
GalleryTransformer这个是用来设置透明度和缩放效果的,没什么好说的网上一大堆一看就懂。
oneformat.java
public class oneFragment extends Fragment {
private ViewPager mViewCard;
private ImageView image1;
public static Bitmap alubm;
public static Drawable drawable1;
public static Drawable drawable2;
private ViewPager mVpCard;
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.activity_main, container, false);
mViewCard = (ViewPager) view.findViewById(R.id.vp_card);
mViewCard.setAdapter(new ViewPagerCardAdapter());
mViewCard.setOffscreenPageLimit(2);//预加载2个
mViewCard.setPageMargin(50);//设置viewpage之间的间距
mViewCard.setClipChildren(false);
mViewCard.setPageTransformer(true, new GalleryTransformer());
ViewPagerCardAdapter viewPagerCardAdapter = new ViewPagerCardAdapter();
drawable1 = getResources().getDrawable(R.drawable.chatchose);
drawable1.setBounds(0, 0, 40, 40);//第一0是距左右边距离,第二0是距上下边距离,第三长度,第四宽度
drawable2 = getResources().getDrawable(R.drawable.heart);
drawable2.setBounds(0, 0, 40, 40);//第一0是距左右边距离,第二0是距上下边距离,第三长度,第四宽度
//initViews(view);
return view;
}
}
其实看这个布局你和实现是不一样的因为我用了画廊工具把他缩小了所以可以看的样子是那种悬浮可以滑动的
就是下面的onemain这个布局文件 ,吧oneformat里面的布局放在onemain里就可以让你的布局像我一样了!
onemain.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@color/huise"
>
<Gallery
android:id="@+id/gallery1"
android:background="@color/white"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="65dp"
android:spacing="0dip" />
</LinearLayout>
布局文件oneformat.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_des"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="76dp"
android:text="TextView"
android:textSize="30sp"
android:textColor="@color/black"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.29274964" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.95" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.0" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.88" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="413dp"
android:layout_height="214dp"
android:background="#FFFFFF"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="TextView"
android:textSize="30sp"
android:textColor="@color/black"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_weight="1"
android:button="@null"
android:textSize="0sp"
android:drawableTop="@drawable/chatchose"
/>
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_weight="1"
android:button="@null"
android:textSize="0sp"
android:drawableTop="@drawable/heart"
/>
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>item_task_viewcard.xml
这个是适配器里用的布局把它放在画廊里就行了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/ll_card_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="vertical"
>
<!--cardCornerRadius边缘的弧度,
cardElevation高度,cardMaxElevation最大高度,cardUseCompatPadding设置内边距-->
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="5dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardUseCompatPadding="true"
>
<LinearLayout
android:id="@+id/lar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:id="@+id/tv_image"
android:layout_width="match_parent"
android:layout_height="180dp"
android:scaleType="centerCrop"
android:background="#FFFFFF" />
<!-- android:scaleType="centerCrop"填充满整个控件 -->
<TextView
android:id="@+id/tv_task_card_number"
android:layout_width="match_parent"
android:layout_height="200dp"
android:gravity="center"
android:text="我是任务1"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_task_card_number2"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:layout_marginBottom="49dp"
android:text="-任务2-"
android:textSize="16sp"
android:textColor="@color/black"
/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="34dp"
android:layout_margin="10dp"
android:layout_marginBottom="10dp"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/tv_ra1"
android:layout_width="34dp"
android:layout_height="34dp"
android:button="@null"
android:textSize="0sp"
android:drawableTop="@drawable/chatchose"
/>
<RadioButton
android:id="@+id/tv_ra2"
android:layout_width="34dp"
android:layout_height="34dp"
android:button="@null"
android:textSize="0sp"
android:drawableTop="@drawable/heart"
/>
</RadioGroup>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout> bug就是在这里说实在的我也是想不明白了,没办反我已经尽力了这个怎么让图片一张张的不重复显示
实在是没办法了,只能先这样等等闲了在看,其实如果写个json是可以显示的,满足我的要求,但是实话
是我没有这么多图片和内存,只能用api了,但是没办啊api的这种特性它刷新就是有点延迟,网速块的时候
就没有这种问题了
适配器代码ViewPagerCardAdapter.java
public class ViewPagerCardAdapter extends PagerAdapter {
private Context mContext;
private int[] mImages;
public static String content;
public static String from;
public static String author;
public static String searchResponse = "";
public static String maximUrl = "https://v1.hitokoto.cn";//一言api
public static int oneline = 6;
public static Bitmap alubm;
private String[] picnum = {"https://source.unsplash.com/random","https://source.unsplash.com/random"};
@Override
public int getCount(){
//Integer.MAX_VALUE 无限论播
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = LayoutInflater.from(container.getContext()).inflate(R.layout.item_task_viewcard, null);
TextView cardNumber = view.findViewById(R.id.tv_task_card_number);
TextView cardnumber1 = view.findViewById(R.id.tv_task_card_number2);
ImageView imageView = view.findViewById(R.id.tv_image);
RadioButton radioButton1 = view.findViewById(R.id.tv_ra1);
RadioButton radioButton2 = view.findViewById(R.id.tv_ra2);
LinearLayout layout1 = view.findViewById(R.id.lar1);
loadSplashMaxim();
radioButton1.setCompoundDrawables(null, oneFragment.drawable1, null, null);//只放上面
radioButton2.setCompoundDrawables(null, oneFragment.drawable2, null, null);//只放上面
cardNumber.setText(content);
cardnumber1.setText("--"+from+"--");
new Thread(new Runnable() {
@Override
public void run() {
try {
Random r = new Random();
for (int i =0;i<10;i++) {
int index = r.nextInt(2);
URL url = new URL(picnum[index]);
alubm = BitmapFactory.decodeStream(url.openStream());
}
}catch (MalformedURLException e){
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}).start();
imageView.setImageBitmap(alubm);
// imageView.setBackgroundResource();
layout1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v){
}
});
radioButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
radioButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
private void loadSplashMaxim(){
if (Build.VERSION.SDK_INT>9){
StrictMode.ThreadPolicy policy = new StrictMode.ThreadPolicy.Builder().permitAll().build();
StrictMode.setThreadPolicy(policy);
}
try {
HttpURLConnection conn = (HttpURLConnection)new URL(maximUrl).openConnection();
conn.setRequestProperty("Content-type","application/x-www-form-urlencoded;charset=UTF-8");//编码格式
BufferedReader br = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String line = null;
StringBuilder sb = new StringBuilder();
while ((line=br.readLine())!=null){
sb.append(line);
}
searchResponse = sb.toString();
Log.d("splashsp",searchResponse);
JsMaximUrl();
}catch (Exception e){
e.printStackTrace();
Log.d("splashmsg","获取一言失败");
}
}
private void JsMaximUrl(){
try {
JSONObject response = new JSONObject(searchResponse);
content = response.getString("hitokoto");
from = response.getString("from");
// author = response.getString("form_who");
Log.d("ce",content+from);
}catch (JSONException e){
e.printStackTrace();
Log.d("msga","解析一言失败!");
}
}
}
twoformat
这个界面是没什么东西的就不说了你自己看吧,也不完整我还没有搞
twoformat.java
public class twoformat extends BaseActivity implements View.OnClickListener{
private static int RESULT_LOAD_IMAGE1 = 1;
/*
private static final int REQUEST_IMAGE = 1;
private int maxNum = 2;//容器最大可显示照片数量
*/
private ImageView back_two;
private ImageView next_two;
private ImageView iv_img1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activitytwo_main);
initView();
}
private void initView(){
back_two = findViewById(R.id.back_iv);
next_two = findViewById(R.id.next_iv);
iv_img1 = findViewById(R.id.iv_img1);
iv_img1.setOnClickListener(this);
back_two.setOnClickListener(this);
next_two.setOnClickListener(this);
}
public void onClick(View v){
switch (v.getId()) {
case R.id.back_iv:
Intent intent = new Intent(twoformat.this, main1.class);
startActivity(intent);
break;
case R.id.next_iv:
break;
case R.id.iv_img1:
Intent i = new Intent(
Intent.ACTION_PICK,
MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(i,RESULT_LOAD_IMAGE1);
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == RESULT_LOAD_IMAGE1 && resultCode == RESULT_OK && null != data) {
Uri selectedImage = data.getData();
String[] filePathColumn = {MediaStore.Images.Media.DATA};
Cursor cursor = getContentResolver().query(selectedImage,
filePathColumn, null, null, null);
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
String picturePath = cursor.getString(columnIndex);
cursor.close();
initView();
//ImageView imageView = (ImageView) findViewById(R.id.imgView);
iv_img1.setImageBitmap(BitmapFactory.decodeFile(picturePath));
}
}
}
```
## twoformat.xml
```xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#373b3e">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/back_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:contentDescription="@null"
android:scaleType="centerCrop"
android:src="@mipmap/back" />
<!--图片位置-->
<TextView
android:id="@+id/position_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginStart="15dp"
android:layout_toEndOf="@id/back_iv"
android:textColor="@color/white"
android:textSize="18sp"
tools:text="1/1" />
<ImageView
android:id="@+id/delete_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginEnd="16dp"
android:contentDescription="@null"
android:padding="10dp"
android:scaleType="centerCrop"
android:src="@mipmap/shanchu" />
</RelativeLayout>
</Toolbar>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
threeformat
其实这个界面我本来准备好好写的但是太懒了!算了是我摆烂了不是我不想写是我一直都在玩
凸(艹皿艹 )!随便看看吧这个,没什么东西。
threeformat.java
public class threeformat extends Fragment{
private List<Integer> mDatas;
private threeAdapter adapter;
private ImageView add_three;
private ImageView slfe_three;
private RoundImageView mImageview;
private TextView mTextview;
private RadioButton mRadiobutton4;
private RadioButton mRadiobutton3;
private TextView mTextview4;
private RadioButton mRadiobutton7;
private RadioButton mRadiobutton6;
private RadioButton mRadiobutton5;
private RadioGroup mRadiogroup2;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.threeformat,container,false);
GridView gridView = (GridView) view.findViewById(R.id.gridView);
mDatas = new ArrayList<>();
mDatas.add(R.mipmap.c1);
adapter = new threeAdapter(getActivity(),mDatas);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == parent.getChildCount()-1){
mDatas.add(R.mipmap.c1);
adapter = new threeAdapter(getActivity(),mDatas);
gridView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
}
});
// gridView.setAdapter(new threeAdapter(getActivity(),img1,text));
initViews(view);
return view;
}
private void initViews(View view) {
mImageview = view.findViewById(R.id.imageView);
mTextview = view.findViewById(R.id.textView);
mRadiobutton4 = view.findViewById(R.id.radioButton4);
mRadiobutton3 = view.findViewById(R.id.radioButton3);
mTextview4 = view.findViewById(R.id.textView4);
mRadiobutton7 =view.findViewById(R.id.radioButton7);
mRadiobutton6 =view.findViewById(R.id.radioButton6);
mRadiobutton5 = view.findViewById(R.id.radioButton5);
mRadiogroup2 = view.findViewById(R.id.radioGroup2);
//mIv1 = view.findViewById(R.id.iv_three1);
}
}
threeformat.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="fill_parent">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.28454173" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.34" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.4" />
<RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="415dp"
android:layout_height="155dp"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline8">
<!-- 这是一个圆框白边测试类 -->
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="34dp"
android:layout_marginBottom="16dp"
android:background="@drawable/usericon_bg_circle" />
<com.example.httpclinedemo.PageAdapter.RoundImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="33dp"
android:layout_marginTop="39dp"
android:layout_marginBottom="16dp"
android:scaleType="centerCrop"
android:src="@mipmap/c1" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="33dp"
android:layout_marginTop="77dp"
android:layout_marginEnd="106dp"
android:layout_marginBottom="55dp"
android:layout_toEndOf="@+id/imageView"
android:text="不会写字的马思纯"
android:textColor="@color/black"
android:textSize="17sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.129"
app:layout_constraintStart_toEndOf="@+id/imageView" />
</RelativeLayout>
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.069767445" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.943"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.842">
<RadioButton
android:id="@+id/radioButton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:text="t2" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:text="t1" />
</RadioGroup>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="他很丰富,还未介绍"
android:textColor="@color/black"
android:textSize="14sp"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.079"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline5" />
<RadioGroup
android:id="@+id/radioGroup2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline6">
<RadioButton
android:id="@+id/radioButton7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton" />
<RadioButton
android:id="@+id/radioButton6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton" />
<RadioButton
android:id="@+id/radioButton5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton" />
</RadioGroup>
<GridView
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="389dp"
android:numColumns="2"
android:layout_margin="10dp"
android:columnWidth="10dp"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioGroup2"
app:layout_constraintVertical_bias="0.0" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_end="43dp" />
</androidx.constraintlayout.widget.ConstraintLayout>three_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="400dp"
android:gravity="center"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_thum1"
android:visibility="gone"
android:scaleType="centerCrop"
android:layout_width="90dp"
android:layout_height="match_parent" />
<ImageView
android:visibility="gone"
android:id="@+id/iv_add1"
android:src="@mipmap/add_icon"
android:scaleType="centerCrop"
android:layout_width="90dp"
android:layout_height="match_parent" />
</LinearLayout>
适配器
这有两个适配器没有写完,这个是暂时版本等我更新!一个是圆形头像的适配器
threeAdapter.java
package com.example.httpclinedemo.PageAdapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.example.httpclinedemo.R;
import java.util.List;
public class threeAdapter extends BaseAdapter {
private Context context;
private List<Integer> list;
LayoutInflater layoutInflater;
private ImageView imageView;
public threeAdapter(Context context,List<Integer> list){
this.context = context;
this.list = list;
layoutInflater = LayoutInflater.from(context);
}
public int getCount(){
return list.size()+1;//注意此处
}
public Object getItem(int position) {
return list.get(position);
}
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = layoutInflater.inflate(R.layout.item_img, null);
imageView = (ImageView) convertView.findViewById(R.id.iv_thum);
if (position < list.size()) {
imageView.setBackgroundResource(list.get(position));
}else{
imageView.setBackgroundResource(R.mipmap.add_icon);//最后一个显示加号图片
}
return convertView;
}
}
```
## RoundImageView.java
```java
public class RoundImageView extends androidx.appcompat.widget.AppCompatImageView {
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public RoundImageView(Context context) {
super(context);
init();
}
private final RectF roundRect = new RectF();
private float rect_adius = 90;
private final Paint maskPaint = new Paint();
private final Paint zonePaint = new Paint();
private void init() {
maskPaint.setAntiAlias(true);
maskPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
maskPaint.setFilterBitmap(true);
zonePaint.setAntiAlias(true);
zonePaint.setColor(Color.WHITE);
zonePaint.setFilterBitmap(true);
float density = getResources().getDisplayMetrics().density;
rect_adius = rect_adius * density;
}
public void setRectAdius(float adius) {
rect_adius = adius;
invalidate();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
int w = getWidth();
int h = getHeight();
roundRect.set(0, 0, w, h);
}
@Override
public void draw(Canvas canvas) {
canvas.saveLayer(roundRect, zonePaint, Canvas.ALL_SAVE_FLAG);
canvas.drawRoundRect(roundRect, rect_adius, rect_adius, zonePaint);
//
canvas.saveLayer(roundRect, maskPaint, Canvas.ALL_SAVE_FLAG);
super.draw(canvas);
canvas.restore();
}
}
总结
我跟周杰伦有的一比,除啦才艺比不上,玩是比他还爱玩.......
我很可爱,请我喝冰可乐
- Post link: https://dy1320.top/2021/11/23/yiyan/
- Copyright Notice: All articles in this blog are licensed under unless otherwise stated.



GitHub Issues